Практична робота № 9
Тема: Трансформаційна анімація.
Мета: Ознайомлення з трансформаційним видом анімації.
Теоретичні відомості
Трансформацією руху називається такий вид трансформації графічного елемента, коли він змінює місцезнаходження, зовнішній вигляд або колір.
Для прикладу візьмемо фільм, створений в попередній практичній роботі.
Наш фільм буде складатися з двох сцен. Перша сцена буде містити назву фільма. Друга сцена міститеме, власне, саму анімацію.
Відкрийте файл створеного нами фільма в середовищі Flash MX і створіть в ньому нову порожню сцену. Перемістіть її на початок списка. Назва фільма повинна з’являтись на початку фільма. Створіть текстовий блок, помістіть його в центрі робочого листа і напишіть: МІЙ ПЕРШИЙ ФІЛЬМ.
Перейдемо до створення трансформації руху. Спочатку створемо два основних кадра, а вже потім - анімацію.
Виберіть перший кадр анімації і перемістіть назву фільма вверх, поки вона не вийде за границі листа. Те, що знаходиться за границями листа, не з’являється при перегляді готового файла, однак, реально існує. Цим можна скористатися, щоб зробити який-небудь елемент невидимим, а потім вивести на екран. Таким чином підемо і ми: спочатку назва фільму буде знаходитись за межами робочого листа, а потім плавно з’явиться в його центрі.
Використовуйте панель Align для того, щоб вирівняти назву точно по центру.
Створимо другий основний кадр. Виділіть на шкалі кадрів кадр № 6. Створіть новий основний кадр, вибравши пункт Keyframe в меню Insert. Перший основний кадр відразу ж розтягнеться, заповнюючи весь вільний простір від початку послідовності до другого основного кадра. Виділіть другий основний кадр і перемістіть назву фільма в середину листка. Знову виділіть перший основний кадр. Зверніть увагу, що при цьому Flash автоматично виділила все, що знаходиться на робочому листі. Відкрийте редактор властивостей (properties). В списку Tween виберіть пункт Motion.
Увага: анімація створюється для всього листка, тому в одному “слою” може знаходитись тільки один анімований елемент.
Натисніть мишкою по робочому листі і натисніть <Enter>. Анімація працює.
Ускладнемо наш фільм. Непогане враження складає ефект поступової появи на екрані, або навпаки зникнення графічного фрагмента. Підемо таким шляхом і ми. Нехай назва фільма, закінчивши рух, поступово зникне з екрану.
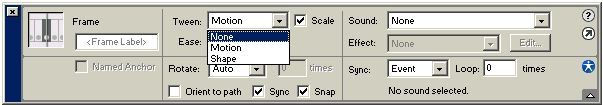
Для цього одразу після завершення першої анімації впритул потрібно додати другу. Тобто, щоб другий основний кадр першої послідовності став першим основним кадром для другої. (Рис.1)
![]()
Рис.1
Виділимо другий основний кадр першої анімації на шкалі кадрів і виберемо в меню Insert пункт Create Motion Tween. Далі вставимо в кадр № 12 новий основний кадр. Виберіть пункт Alpha в списку, який розташований в правому верхньому куті редактора властивостей. В поле введення з регулятором введем значення 0%. - повна прозорість. Натисніть <Enter> - результат з’явиться на екрані.
Розглянемо редактор властивостей, коли вибрано основний кадр анімації.

В верхньому лівому куті редактора, нище напису Frame знаходиться поле введення Frame Label. За допомогою якого можна задати ім’я кадра.
Прапорець Scale відповідає за маштабування елементу анімації.
Використовуючи поле введення з регулятором Easing ви можете задати ступінь уповільнення руху елемента при завершенні анімації. Значення від 1 до 100 - рух елемента почнеться швидко, а потім уповільнеться; значення від -1 до -100 - рух елемента почнеться повільно, а потім прискориться. Значення 0 означає, що елемент завжди буде рухатись рівномірно.
Список Rotate задає напрям обертання анімованого елемента, якщо воно було задіяне. Доступні чотири пункти:
None - елемент не буде обертатися взагалі, навіть якщо було задано обертання;
Auto - елемент буде обертатися в тому напрямку, в якому було задано обертання;
CW - елемент завжди буде обертатися в напрямку за годинниковою стрілкою;
CCW - елемент завжди буде обертатися в напрямку проти годинникової стрілки.
Трансформація руху застосовується тільки для екземплярів, груп і текстових блоків.
Трансформація форми - це плавна зміна форми графічного фрагмента. На відміну від трансформації руху вона може застосовуватись до “звичайної графіки”. Для перетворення графічного фрагмента в “звичайну графіку” виберіть пункт Break Apart меню Modify. На відміну від трансформації руху, трансформація форми може застосовуватись відразу для кількох графічних фрагментів.
Трансформація форми створюється аналогічно трансформації руху: задаються основні кадри, де анімація починається і закінчується, змінюється форма графічного об’єкта або його положення на листі.
Виділіть перший основний кадр анімації і виберіть в списку Tween редактора властивостей пункт Shape. Трансформація форми буде створена.
Очевидно, трансформація руху підходить в тих випадках, коли використовуються екземпляри, групи або текстові блоки. А екземпляри потрібні, коли ваша графіка містить багато однакових елементів.
Якщо ж ваша графіка не містить однакових фрагментів, краще використати трансформацію форми. І, звичайно, без неї не обійтися, коли потрібно змінити форму графічного об’єкта
Контрольні запитання
Які види трансформаційної анімації ви знаєте?
Яким чином створюється анімація руху?
Яким чином створюється анімація форми?
В яких випадках використовується анімація руху?
В яких випадках використовується анімація форми?
Практична частина
Завдання 1
1. Завантажити програму Flash MX.
2. Створити фільм за таким сценарієм: Літери “Flash MX” повільно рухаються до центру листа, змінюючи колір. Потім зникають з екрану.
Завдання 2
1. Завантажити програму Flash MX.
2. Створити фільм за таким сценарієм: Рухаючись по екрану коло трансформується в квадрат і змінює колір.