Практична робота № 4
Тема: Робота з текстом.
Мета: Навчитись використовувати текстові блоки.
Теоретичні відомості
Створення текстових блоків відбувається за допомогою інструмента “текст”. Для того, щоб вибрати його клікніть кнопку “А” в панелі інструментів. Помістіть курсор мишки в тому місці, де буде знаходитись його лівий верхній кут, і натисніть ліву клавішу мишки. Далі, не відпускаючи кнопку, перемістіть мишку в місце, де буде знаходитись правий кут текстового блоку і відпустіть ліву клавішу. Наберіть потрібний текст.
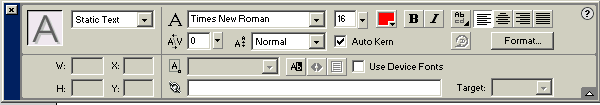
Форматування тексту в програмі Flash MX, а саме, вибір шрифту і кольору, виконується за допомогою редактора властивостей (Propertis) Рис.1.
 Рис.1
Рис.1
Одразу помітний список шрифтів, в якому можна вибрати потрібний вид шрифту. Правіше від даного списка знаходиться поле вибору розміра шрифту. Ще правіше легко знайти селектор кольору шрифту, а також кнопка “В” - вибір “жирного” шрифту і кнопка “І” - курсив. Для того, щоб змінити параметри всього тексту в блоці, його потрібно виділити при допомозі “стрілки виділення”. Прапорець Kern - вмикає або вимикає кернінг. Спеціальне управління простором між символами. При вмиканні даного параметра текст виглядає більш рівнішим. Поле “AV” - це поле трекінга. Тобто додатковий простір між символами. Правіше поля “трекінг” знаходиться поле, в якому можна задати введення верхніх і нижніх індексів:
· Normal - звичайне положення тексту;
· Superscript -верхній індекс;
· Subscript - нижній індекс.
В нижній частині редактора властивостей знаходиться поле для введення URL. Дане поле введення дозволяє перетворити виділений фрагмент тексту в гіперпосилання. Для цього просто введіть потрібну інтернет-адресу. В списку Target вказується куди саме буде завантажено Web-сторінку. Доступні чотири пункти:
· _blank - Web-сторінка завантажиться в окреме вікно браузера.;
· _parent - Web-сторінка завантажиться в “батьківський” набір фреймів;
· _self - Web-сторінка завантажиться в поточний фрейм;
· _top - Web-сторінка завантажиться в поточне вікно браузера, замінивши при цьому весь набір фреймів.
Вирівнювання тексту в абзаці можливе за допомогою чотирьох кнопок:
· Align Left - вирівнювання по лівому краю;
· Align Center - вирівнювання по центру;
· Align Right - вирівнювання по правому краю;
· Justify - вирівнювання по ширині.
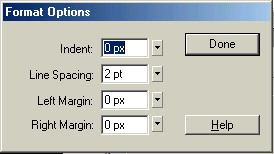
Нижче цих кнопок знаходиться кнопка Format (Рис.2). При натисканні на яку з‘явиться невелике діалогове вікно, в якому можна задавати такі параметри: Indent - задає значення відступу абзаца; Line Spacing - задає відстань між стрічками по вертикалі; Left Margin і Right Margin - задають відповідно відступ зліва і з права тексту від границь текстового блоку. Змінив параметри, натисніть кнопку Done.

Рис.2
Кнопка, за
допомогою якої можна задати напрямок
тексту, має вигляд: ![]() .
При натисканні на яку з‘являється три
пункти:
.
При натисканні на яку з‘являється три
пункти:
· Horizontal - горизонтальний текстовий блок;
· Vertical, left to right - вертикальний текстовий блок з напрямком тексту зліва на право;
· Vertical, right to left - вертикальний текстовий блок з напрямком тексту з права на ліво;
Слід зазначити, що за допомогою програми Flash MX можна створювати спеціальні текстові поля: поле введення і динамічні текстові блоки. Для цього в панелі Propertis (редактор властивостей) потрібно вибрати відповідно пункт Input Text або Dynamic Text.
Поле введення - це невеличкий текстовий редактор, який знаходиться в вікні Windows програми і призначений для введення тексту. Ви можете помістити на свій Web-сайт форму з полем введення, в яку відвідувач сайта повинен буде ввести, наприклад, своє прізвище, або код.
Інколи виникає потреба виводити на екран результат роботи якої не будь програми. Наприклад, вбудована в зображення Flash програма може “виймати” з сайта “Рамблер” гороскоп, з “Апорта” - прогноз погоди, з “1 плюс 1” - програму телебачення, додавати поточний час і все це у вигляді тексту виводити на екран. Для цього використовується динамічний текстовий блок.
Програма Flash MX надає можливість працювати з символами тексту як з графічними об‘єктами. Для цього виділіть текстовий блок і виберіть пункт Break Apart з меню Modify. Тепер можна використовувати всі знайомі прийоми для зміни форми і кольору графіки.
Аналогічні операції, хід виконання яких було описано вище з використанням меню Propertis “із статичним текстом” можна виконати використовуючи підменю Text головного меню програми.
Контрольні запитання:
1. Як ввести текстову інформацію, в програмі Flash MX?
2. Які текстові блоки ви знаєте?
3. Які маніпуляції можна робити з текстовими блоками?
4. Що таке “поле введення” і “динамічні текстові блоки”?
5. Яким чином можна працювати з текстом, як з графікою?
Завдання 1
1. Завантажити програму Flash MX.
2. Введіть текст “Flash MX”.
3. Зафарбуйте даний текст в синій колір, збільшіть розмір до 25.
4. Розмістіть текст по центру, зробіть його “жирним” курсивом.
Завдання 2
1. Завантажити програму Flash MX.
2. Введіть текст “Macromedia ТМ”.
3. Розфарбуйте кожну літеру різним кольором.
4. Зробіть даний текст гіперпосиланням на сайт www. flasher.ru
5. Перетворіть літеру “О” на такий графічний об‘єкт:
