Практична робота № 10
Тема: Використання шарів.
Мета: Ознайомлення з створенням шарів.
Теоретичні відомості
Шар - можна розглядати як листок прозорої плівки, який знаходиться на робочому листі Flash. Можна малювати на шарі, використовуючи інструменти малювання. Крім того, можна легко перейти до іншого шару, щоб працювати з намальованою на них графікою. Кожен шар має унікальне ім’я.
Переваги, які надають шарі:
Фрагменти графіки не перекриваються і не дотикаються один з одним;
Відомо, що методом трансформації руху можна анімувати тільки один графічний елемент в шарі. Але, якщо шарів може бути скільки завгодно, то і кількість анімованих елементів також не обмежена;
Створення деяких спеціальних ефектів, таких, як шари-направляючі і маскуючі шари.
Зазначимо, що розмір результуючого файлу від кількості шарів не залежить. А залежить від графіки в цих шарах.
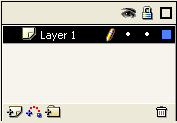
Лівіше вже відомої шкали кадрів розміщується список шарів (Рис.1).

Рис. 1
За замовчуванням
Flash створює один шар з назвою Layer 1. Але ви
можете додати шари, натиснувши кнопку Insert
Layer ![]() .
.
Створимо невеличкий фільм, який демонструє як можна анімувати відразу кілька графічних елементів. А саме: нерухомий фон і два рухомих елементи - квадрат і коло. Створимо три шари. Надамо їм зрозумілі імена. Наприклад, коло, квадрат і фон, розмістимо їх зверху вниз.
Спочатку створимо нерухомий фон. Колір фона задається за допомогою селектора кольору Background Color Document Properties. Якщо ж ви бажаєте для фону робочого листа створити градієнтну або графічну заливку, розмістіть в самому нижньому шарі прямокутник розмірами, як робочий лист, і задайте для нього потрібну заливку.
Отже, створіть фон блакитного кольору. Далі виділіть шар “квадрат” і намалюйте на робочому листі квадрат або прямокутник. Перетворіть його в графічний символ. Для цього виділіть його (контур і заливку) і виберіть в меню Insert пункт Convert to Symbol. Ввімкніть перемикач Graphic і натисніть ОК. Після цього Flash створить новий символ і автоматично замінить виділений квадрат екземпляром цього символу. В шарі “коло” намалюйте еліпс і, аналогічно, перетворіть його в символ.
Виділіть шар “квадрат”. Перемістіть квадрат в верхню точку траєкторії. Виберіть пункт Create Motion Tween в меню Insert. Створіть новий основний кадр №10 на шкалі кадрів і перемістіть квадрат в нижню точку траєкторії.
Для того, щоб нерухомий фон з'явився в усіх кадрах анімацій, розтягніть кадр на всю анімацію (виділіть на шкалі кадрів місце, де закінчується анімація і виберіть пункт Insert Frame в контекстному меню).
Виділіть шар “коло”. Перемістіть квадрат в ліву точку траєкторії. Виберіть пункт Create Motion Tween в меню Insert. Створіть новий основний кадр №10 на шкалі кадрів і перемістіть квадрат в праву точку траекторії.
Натисніть <Enter> - анімація працює.
Список шарів складається з чотирьох колонок:
Ім’я шару;
Видимість шару (помічена зображенням ока);
Блокування шару (помічена зображенням замка);
Відображення змісту шару різними кольорами (помічено чорним прямокутником).
Видимість шару - дозволяє забрати з робочого листа на деякий час шар разом з його змістом.
Блокування шару - графіка, яка знаходиться в шарі недоступна для зміни.
Відображення змісту шару різними кольорами - відображає зміст шару схематично і розфарбовує його різними кольорами.
Для організації шарів в ієрархічну структуру Flash пропонує папки. Використовуючи їх ви можете “розкласти” по окремим “поличкам” шари, в яких знаходяться різні графічні елементи.
Для створення
папки, натисніть кнопку Insert Layer Folder ![]() .
Помістіть шар в папку звичайним
перенесенням курсору мишки.
.
Помістіть шар в папку звичайним
перенесенням курсору мишки.
Можна перетворювати шар в папку і навпаки. Для цього натисніть двічі по значку, який знаходиться лівіше імені шару, або виберіть пункт Layer в меню Modify. На екрані з’явиться діалогове вікно Layer Properties. Ввімкніть перемикач Folder в групі Type і натисніть ОК. Майте на увазі, що зміст шару при цьому зникне.
Для того, щоб перетворити папку в шар, виберіть перемикач Normal.
Flash містить функції для розподілу виділених графічних елементів по різних шарах. Якщо, наприклад, потрібно “розкидати” кожну літеру деякого слова по окремим шарах, то потрібно виконати наступне: введіть потрібне слово в перший шар. Розбийте його на окремі символи (виберіть пункт Break Apart в меню Modify). Після цього виберіть пункт Distribute to Layers в меню Modify.
Контрольні запитання
Що таке шар?
Перерахуйте переваги, які надають шари.
Яким чином можна створити фон-градієнтну заливку?
Що потрібно виконати, щоб фон супроводжував весь фільм?
Як змінювати параметри шару.
Яким чином можна перетворити шар в папку і навпаки?
Практична частина
Завдання 1
Завантажте програму Flash MX.
Створіть фільм, описаний у теоретичній частині.
Завдання 2
Завантажте програму Flash MX.
В середині робочого листа створіть текстовий блок з написом “Flash MX”.
Створіть фільм, в якому літери хвильоподібно з’являються і зникають на екрані.
Створіть дві папки, в першу помістіть приголосні літери, в другу - голосні.