
Тема уроку: "Застосування
в програмах процедур та функцій для побудови найпростіших графічних зображень"
Мета уроку: показати можливості роботи в графічному режимі на прикладах розв'язання задач.
Тип уроку: Практичний.
На цьому уроці пропонується розв'язати цікаві задачі із застосуванням графічного режиму роботи монітору.
Задача № 603 (1).
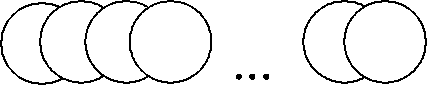
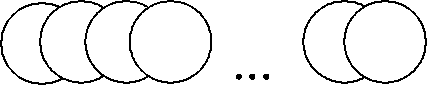
Умова: Вивести на екран монітора наступний малюнок:

Для побудови малюнку перш за все необхідно проініціалізувати графічний режим
роботи монітора. Це робиться за допомогою процедури initgraph. Далі необхідно
задати початкове положення першого кола, тобто координати його центра. Якщо
рядок кіл ми хочемо отримати посередині екрану, то координата y повинна дорівнювати
240 (розмір всього екрану по вертикалі 480), а x - не менше радіусу кола.
Кількість кружечків, що необхідно отримати на екрані, може бути розрахована
з урахуванням радіусу кола та відстані між центрами кіл, а може бути задана
константно.
В запропонованому розв'язку радіус кола та їх кількість задається з клавіатури,
а відстань між колами вираховується в залежності від розмірів екрану (640 пікселів
по горизонталі) та кількості кіл).
Program Example_603_1;
Uses crt,graph; {Підключення бібліотек}
Var GraphDriver,GraphMode:integer;
x,y,R,i,N,S:integer; {x,y-координати центра
кола,R-радіус кола,i-змінна
циклу,N - кількість кіл,S –
відстань між колами}
Begin
Clrscr;
Write(‘Введіть радіус кола: ’);
Readln(R);
Write(‘Введіть кількість кіл: ’);
Readln(N);
S:=640 div N; {Відстань між колами}
x:=R; {Початкові координати центра
першого кола}
y:=240;
GraphDriver:=VGA; {Ініціалізація графічного
режиму}
GraphMode:=VGAHi;
InitGraph(GraphDriver,GraphMode,’’);
For i:=1 to N do
Begin
Circle(x,y,R);
x := x + S; {Зсув центра кола по
горизонталі}
End;
Readkey; {Затримка зображення на екрані}
Closegraph; {Закриття графічного режиму}
End.
Задача № 603 (7).
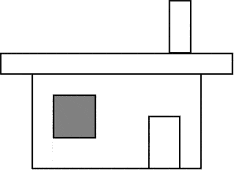
Умова: Вивести на екран монітора наступний малюнок:

Для побудови даного малюнку можна скористатися процедурами Rectangle, що малює на екрані незафарбований прямокутник, та bar, що малює зафарбований прямокутник. Сам малюнок буде зображуватись червоним кольором, який встановлений процедурою setcolor, а віконце буде зафарбовано жовтим кольором, що заданий процедурою setfillstyle. Фігури на малюнку не повторюються, тому вихідний алгоритм буде лінійним. Програма, що реалізує цей алгоритм, має наступний вигляд:
Program Example_603_7;
Uses graph; {Підключення графічної
бібліотеки}
Var GraphDriver,GraphMode:integer;
Begin
GraphDriver:=VGA; {Ініціалізація графічного
режиму}
GraphMode:=VGAHi;
InitGraph(GraphDriver,GraphMode,’’);
setcolor(red);
{Малювання будиночка, стелі, труби та дверей
відповідно}
rectangle(100,250,500,450);
rectangle(50,200,550,250);
rectangle(400,20,450,200);
rectangle(360,300,470,450);
setfillstyle(1,yellow); {Задається тип
зафарбування (1-суцільне) та
колір зафарбування}
{Малювання зафарбованого віконечка}
bar(140,290,210,360);
Readln; {Затримка зображення на екрані}
Closegraph; {Закриття графічного режиму}
End.
Задача № 604.
Умова: Скласти програму, яка при натисканні клавіші Д (день) малює сонце,
а при натисканні клавіші Н (ніч) малює місяць.
По-перше, для вибору малюнку (день чи ніч) введемо символьну змінну Ch, в залежності
від значення якої і будемо малювати сонце чи місяць.
По-друге, зауважимо, що малювання сонця складається з малювання зафарбованого
кола процедурою FillEllipse (ця процедура малює зафарбований еліпс, але,
якщо еліпс має однакові радіуси по осям, то він перетворюється на коло) та кількох
прямих (променів), а місяць можна отримати, якщо накласти одне на одне два кола
різних кольорів (жовтого та чорного) з деяким зміщенням.
Програма, що реалізує запропонований алгоритм, має наступний вигляд:
Program Example_604;
Uses graph,crt; {Підключення бібліотек}
Var GraphDriver,GraphMode:integer;
Ch:char; {Ch – символьна змінна, що дає
змогу користувачеві обрати
бажаний малюнок}
Begin
Clrscr;
Writeln(‘Введіть Ваш вибір: Д – день, Н – ніч.’);
Readln(ch);
GraphDriver:=VGA; {Ініціалізація графічного
режиму}
GraphMode:=VGAHi;
InitGraph(GraphDriver,GraphMode,’’);
if (Ch='Д') or (Ch=’д’)
then
begin
setfillstyle(1,yellow);
setcolor(yellow);
fillellipse(100,80,50,50); {Малювання сонця}
line(100,80,250,80); {Малювання променів}
line(100,80,240,30);
line(100,80,200,250);
line(100,80,230,180);
line(100,80,150,250);
line(100,80,100,300);
line(100,80,50,380);
line(100,80,20,280);
line(100,80,0,150);
line(100,80,0,80);
line(100,80,0,30);
line(100,80,10,0);
line(100,80,50,0);
line(100,80,100,0);
line(100,80,150,0);
end
else
if (Ch='Н') or (Ch=’н’)
then
begin
setfillstyle(1,yellow);
setcolor(yellow);
fillellipse(100,80,50,50);
setfillstyle(1,black);
setcolor(black);
fillellipse(130,80,50,50);
end
else writeln('Ви помилилися!');
Readkey; {Затримка зображення на екрані}
Closegraph; {Закриття графічного режиму}
End.
Задача № 607.
Умова: "Зоряне небо". Заповнити екран монітора різнокольоровими
точками, кількість яких, колір та координати визначаються випадковим чином.
Для вибору випадковим чином вказаних величин скористуємось функцією Random,
що вибирає числа з заданого діапазону, причому врахуємо, що, якщо в дужках після
функції вказане ціле число, то будуть генеруватися цілі числа в діапазоні від
0 до вказаного числа. Зверніть увагу на те, що всього можливих кольорів 16 (від
0 до 15), але на чорному тлі чорний колір (з нульовим номером) не видимий, тому
можна скористатися такою формулою для отримання ненульових цілих чисел в діапазоні
від 1 до 15:
random(14)+1
Аналогічно можна вибрати координати та кількість "зірок" (точок) на
екрані, причому відслідкувати, щоб кількість ніколи не була нульовою. Сама "зірка"
(точка) на екрані може бути отримана процедурою Putpixel, що задає колір
та координати точки виведення.
Програма, що реалізує запропонований алгоритм, має наступний вигляд:
Program Example_607;
Uses graph; {Підключення бібліотек}
Var GraphDriver,GraphMode:integer;
x,y,color,N:integer; {x,y – координати точки-
“зірки”, color – колір точки,
N – кількість точок}
i:integer; {i – змінна циклу}
Begin
Randomize;
GraphDriver:=VGA; {Ініціалізація графічного
режиму}
GraphMode:=VGAHi;
InitGraph(GraphDriver,GraphMode,’’);
N:=random(1000)+200; {Генерується кількість
точок в діапазоні від 200
до 1200}
for i:=1 to N do
begin
x:=random(640);
y:=random(480);
color:=random(14)+1;
putpixel(x,y,color); {Виведення піксела
заданого кольору color у
задані координати екрану
x та y}
end;
Readkey; {Затримка зображення на екрані}
Closegraph; {Закриття графічного режиму}
End.
Задача № 610.
Умова: Зобразити сімейство квадратів зі спільним центром, що збігається
з центром екрана, і з довжинами сторін, що відрізняються на 10 пікселів.
Якщо центр квадрата збігається з центром екрана і довжина сторони найменшого
з квадратів (центрального) 10 пікселів, то очевидно, що координати лівого верхнього
кута цього квадрата (335, 235). Щоб обчислити координати правого нижнього кута
квадрата, необхідно додати до вказаних координат довжину сторони квадрата. Для
малювання кожного наступного квадрата необхідно зменшити координати верхнього
лівого кута на 5 пікселів, а довжину сторони квадрата збільшити на 10. Процес
повторюється, доки координата y не вийде за межі екрана (контролюємо координату
y, тому що вона менша за х). Для кольорового оформлення малюнку
можна активний колір малювання кожного з квадратів задавати генератором випадкових
чисел.
Програма, що реалізує запропонований алгоритм, має наступний вигляд:
Program Example_610;
Uses graph; {Підключення бібліотек}
Var GraphDriver,GraphMode:integer;
x,y:integer; {x,y – координати лівого
верхнього кута прямокутника}
r:integer; {r – довжина сторони квадрата}
Begin
Randomize;
GraphDriver:=VGA; {Ініціалізація графічного
режиму}
GraphMode:=VGAHi;
InitGraph(GraphDriver,GraphMode,’’);
x:=335;
y:=235;
r:=10;
while (y>=0) and (y<=480) do
begin
setcolor(random(14)+1);
rectangle(x,y,x+R,y+R);
x:=x-5;
y:=y-5;
r:=r+10;
end;
Readkey; {Затримка зображення на екрані}
Closegraph; {Закриття графічного режиму}
End.
Домашнє завдання: